GitHub Pages
GitHub Pages to specyficzny rodzaj hostingu. Pozwala Ci hostować i udostępnić innym to, co wrzucisz do repozytorium na GitHubie. Wystarczy tylko włączyć jedną opcję w ustawieniach repo i już:
A więc jeśli stworzysz sobie repozytorium github.com/imię/nazwa to Twój GitHub Pages będzie dostępne pod adresem imię.github.io/nazwa. Można też ustawić własną domenę.
GitHub Pages umożliwia też stworzenie strony nie dla repozytorium, ale dla Twojego konta na GitHubie. Wystarczy, że stworzysz repozytorium o nazwie nazwa.github.io i skonfigurujesz GitHub Pages na nim. Będzie to też adres Twojej strony. Podobnie tworzy się też GitHub Pages dla organizacji.
Wszystko to możemy Ci wyjaśnić też na szkoleniu. zapisz się na szkolenie z React.
create-react-app i GitHub Pages
W poprzednim wpisie z serii kursu React.js wspomniałem, że create-react-app umożliwia automatyczne publikowanie aplikacji na GitHub Pages. Czy to naprawdę takie proste? Postanowiłem to samemu przetestować i podzielić się wrażeniami. Spojler: Tak, to naprawdę mega łatwe :P
Jeśli masz już gotową appkę i repozytorium na GitHubie, to przede wszystkim dodaj wszystko, zrób commita i pusha ;) Jeśli to już gotowe to teraz tak:
1. Dodaj homepage do package.json
Musisz dodać nowe pole homepage do Twojego pliku package.json. To pole powinno zawierać adres GitHub Pages, na które wrzucasz dany projekt. A więc we wspomnianym wcześniej przykładzie, będzie to:
{
"homepage": "https://imię.github.io/nazwa",
…
}2. Zainstaluj paczkę i dodaj skrypty
Zainstaluj pomocniczą paczkę gh-pages. Jest to proste narzędzie do publikowania rzeczy na GitHubie. Jedno polecenie: npm install --save gh-pages
Następnie dodaj dwa nowe skrypty do swojego package.json:
{
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
…
}
}3. Zrób deploy
Tak, to naprawdę już ;) Prawie gotowe. Wywołaj tylko npm run deploy.
4. Skonfiguruj GitHub Pages
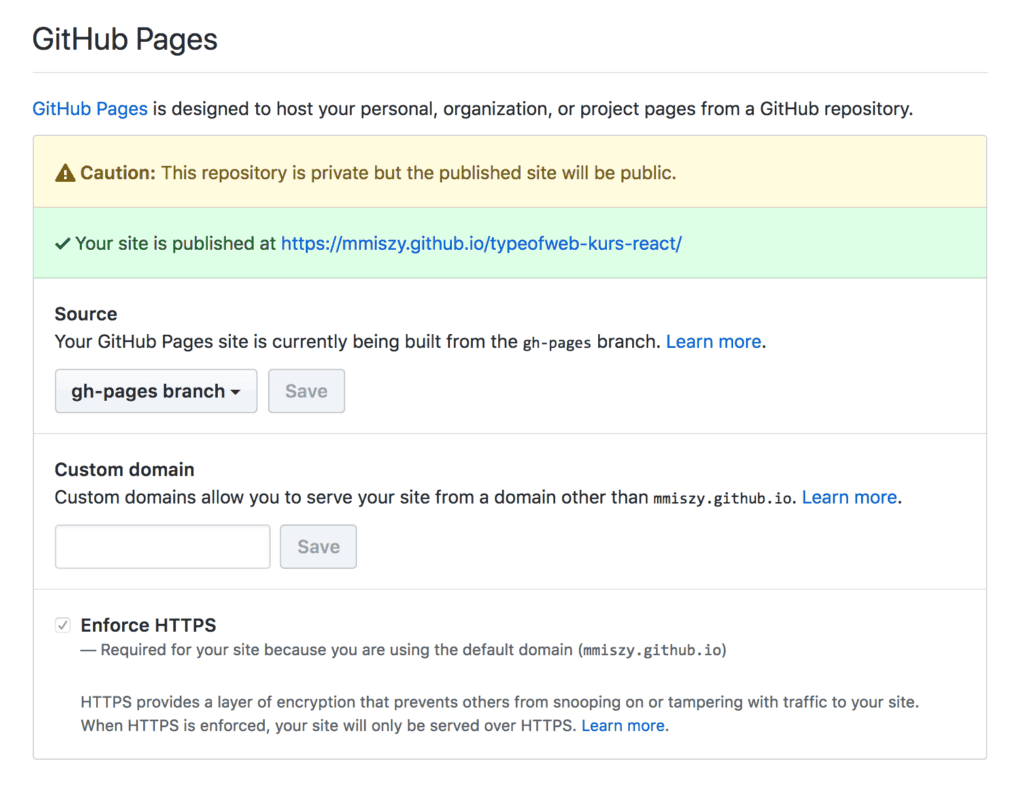
Ustaw, aby GitHub Pages korzystało ze stworzonego właśnie brancha gh-pages. U mnie wygląda to tak jak na pierwszym obrazku:
Rezultat?
Gotowe! Efekt możesz zobaczyć u mnie: typeofweb.github.io/typeofweb-kurs-react
Jeśli chcesz na bieżąco śledzić kolejne części kursu React.js to koniecznie śledź mnie na Facebooku i zapisz się na newsletter.
Ćwiczenie
Ćwiczenie: Jeśli już testowałaś/eś GitHub Pages, to spróbuj Netlify albo Now, albo z innego hostingu. Podziel się wrażeniami w komentarzu :)