Początek z create-react-app
Zakładam, że znasz podstawy pracy z node i masz zainstalowany npm przynajmniej 5.2 lub nowszy.
Tego wszystkiego i znacznie więcej nauczymy Cię na szkoleniu: zapisz się na szkolenie z React.
Pracę z create-react-app zaczynamy od wrzucenia na głęboką wodę. Hop, robimy od razu projekt w React:
npx create-react-app react-test-create-react-appCreating a new React app in /Users/michal/htdocs/react-test-create-react-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts...Jak widzisz — instalują się paczki, których nazwy brzmią znajomo — react i react-dom. Dalej jest trochę więcej logów… i wreszcie instalacja zakończona, projekt stworzony! Gotowe. To już.
Narzędzia
Po zakończeniu instalacji, Twoim oczom ukazuje się instrukcja z komendami, z których możesz korzystać. Wejdź do folderu react-test-create-react-app i wtedy możesz korzystać z takich poleceń:
npm start— uruchamia serwer deweloperski — będziemy z tego polecenia korzystać najczęściejnpm run build— buduje wersję produkcyjną gotowej aplikacji — ten kod wrzucasz na serwernpm test— odpala testynpm run eject— usuwacreate-react-appi kopiuje wszystkie pliki konfiguracyjne do projektu. Dzięki temu możesz je dowolnie zmodyfikować, ale nie będziesz już mógł korzystać z aktualizacji docreate-react-app. Na razie tego nie używaj :)
Hej, to nie było takie straszne, prawda? Wydaje się nawet całkiem… proste? Tak!
Odpalamy
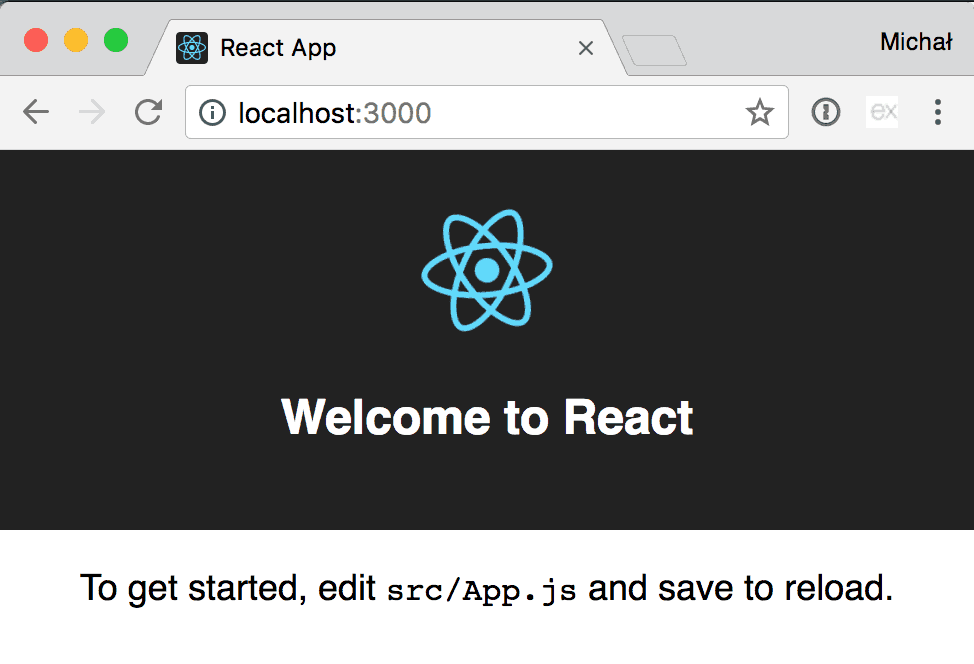
Wpisz więc npm start. Uruchamia się serwer i automatycznie otwiera się http://localhost:3000 w przeglądarce. Powinnaś/powinieneś widzieć taki ekran:
Jeśli to widzisz — wszystko poszło zgodnie z planem :)
Spójrz na widoczny komunikat — możesz już zacząć edytować plik src/App.js, a gdy go zapiszesz, przeglądarka automatycznie się odświeży i zmiany będą od razu widoczne. Bardzo wygodne :) Zajrzyj do środka tego pliku, jest tam gotowy jeden komponent App.
Błędy
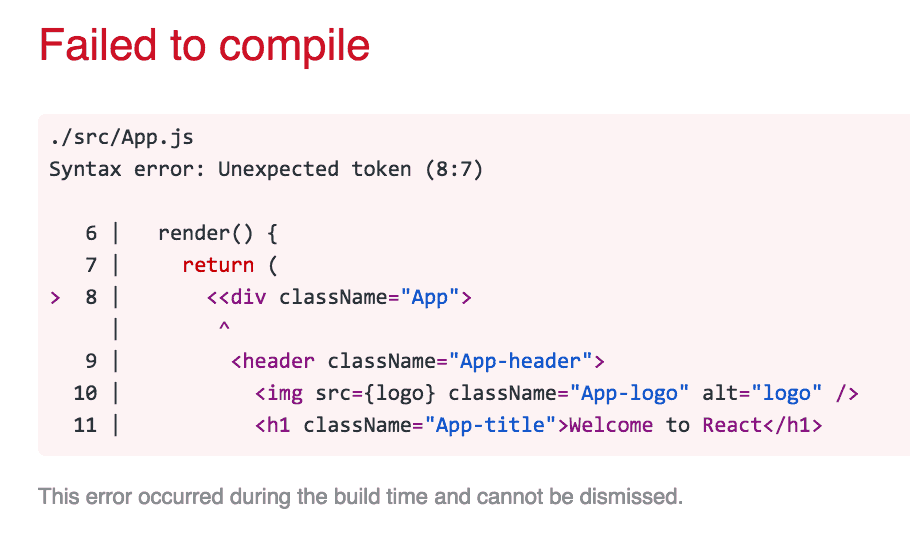
Spróbuj edytować App.js i zrób jakiś błąd. Nie wiem, jakikolwiek, np. zamiast <div napisz <<div i zapisz plik. Spójrz do przeglądarki:
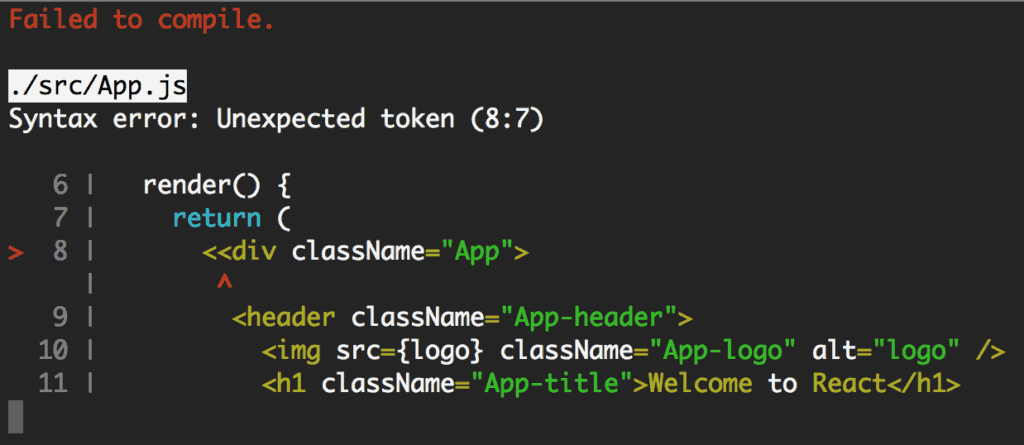
A teraz spójrz do konsoli:
create-react-app automatycznie informuje Cię o wszystkich błędach składniowych — zarówno w przeglądarce, jak i w konsoli. Błędy są bardzo czytelnie oznaczone i konkretnie widać co jest do poprawy.
Testy
Uruchom npm test. Zobaczysz taki rezultat:
W folderze z aplikacją jest plik App.test.js. Zawiera jeden test. Ten test sprawdza czy komponent renderuje się prawidłowo — i jak widzisz, działa :) W jednym z kolejnych wpisów przyjrzę się bliżej testowaniu komponentów Reactowych z użyciem enzyme, którego na razie tutaj brakuje.
Build
A teraz spróbuj npm run build. Po chwili zobaczysz komunikat informujący, że wszystko przebiegło pomyślnie oraz rozmiary i nazwy wygenerowanych plików. Nazwy zawierają pewien trochę losowy ciąg (hasz), np. w moim przypadku jest to main.35d639b7.js i main.c17080f1.css. Jeśli zmienisz coś w tych plikach, nazwy również się zmienią — dzięki czemu nie masz problemów z cachem przeglądarek (tzw. cache busting).
W folderze build znajdziesz gotowy projekt, który możesz wrzucić na serwer i przetestować (albo po prostu odpalić lokalnie).
Co dalej?
W zasadzie to już wszystko co jest Ci potrzebne do pracy! Oczywiście create-react-app ma mnóstwo innych opcji, ale tutaj nie będę wszystkich opisywał :) Jeśli będą Ci potrzebne — wspomnę o nich w kolejnych wpisach!
FAQ
- Skąd się wzięły
importiexportw tym kodzie i dlaczego działają? - Moduły ECMAScript są teraz wygodnym i preferowanym sposobem pracy z React. Działają w
create-react-appdlatego, że pod maską zaprzęgnięty do pracy jestbabel. Nie myśl o tym na razie. Po prostu działa :) - Czy zapis
import React from 'react'jest poprawny? - Nie. Pisałem o tym już w jednym z komentarzy: Taki zapis jest możliwy i działa tylko z Babelem i tylko przy włączonym odpowiednim presecie! Wynika to z tego, że React nie jest napisany z użyciem modułów ES i nie ma
export default. Prawidłowy import, biorąc pod uwagę istniejący kod reacta, wygląda tak:import * as React from 'react' - Co robi i jak działa
import './App.css';? - To jeden ze sposobów łączenia CSS z Reactem. Jest ich jeszcze kilka i omówię wszystkie w jednym z kolejnych wpisów. Na razie musisz tylko wiedzieć, że ten zapis powoduje, że style są tak jakby dodawane do jednego arkusza styli.
- Czemu po zbudowaniu plik
main.jsważy więcej od moich plików z kodem? - Pamiętaj, że dołączone są do niego React i React-Dom (a także inne paczki, z których korzystasz).
- Stworzyłem aplikację i chciałbym ją wrzucić na jakiś serwer. Jak mogę to zrobić?
- Najłatwiej będzie Ci użyć GitHub Pages (bo korzystasz z GitHuba, prawda?). Przejrzyj ten fragment dokumentacji: create-react-app/README.md#github-pages
- Co jeśli wyjdzie jakaś łatka / zmiana w
create-react-app? - Zastosuj się do instrukcji pod konkretną wersją w create-react-app/CHANGELOG.md. Najczęściej wystarczy tylko zaktualizować
react-scriptsi już :)
Jeśli chcesz na bieżąco śledzić kolejne części kursu React.js to koniecznie śledź mnie na Facebooku i zapisz się na newsletter.
Ćwiczenie
Ćwiczenie: Stwórz nowy projekt z użyciem create-react-app. Spróbuj zaimplementować filtrowanie, które pokazywałem w poprzednim odcinku kursu.
Ćwiczenie*: Zrób build i wrzuć projekt na GitHub Pages. Pochwal się w komentarzu :)